How to create a better development environment with VS Code
Remote Development

If you’re like me then you install a bunch of python packages and you might have python 2.7 and 3.8 both installed and then maybe Ruby or Powershell or any number of other languages. It’s hard to keep everything in sync and to make sure you remember to put all the packages your package needs in the requirements.txt because half of them are already installed on your machine. What’s the answer? A virtual machine for each project seems tedious and annoying, uninstalling all your dependencies before you start a new project? It’s simple, containers.
VS Code has a few options that you can use for remote development.
https://code.visualstudio.com/docs/remote/remote-overview
There’s three different options that we’ll look at here:
- Remote via SSH
- Develop in Containers
- Visual Studio Codespaces
Remote via SSH
First let’s look at Remote via SSH
For this demo I’ve setup a VM on my laptop but you could have a compute instance in the cloud or on your Home Lab just make sure you secure it
Google’s Cloud Platform offers a lifetime free F1-micro instance that you could use if you wanted an always on remote host, although it would be fairly resource limited.
All I’ve done is install Ubuntu 20.04, VS Code, Python, PIP, and secured SSH with keypair based auth and 2FA.
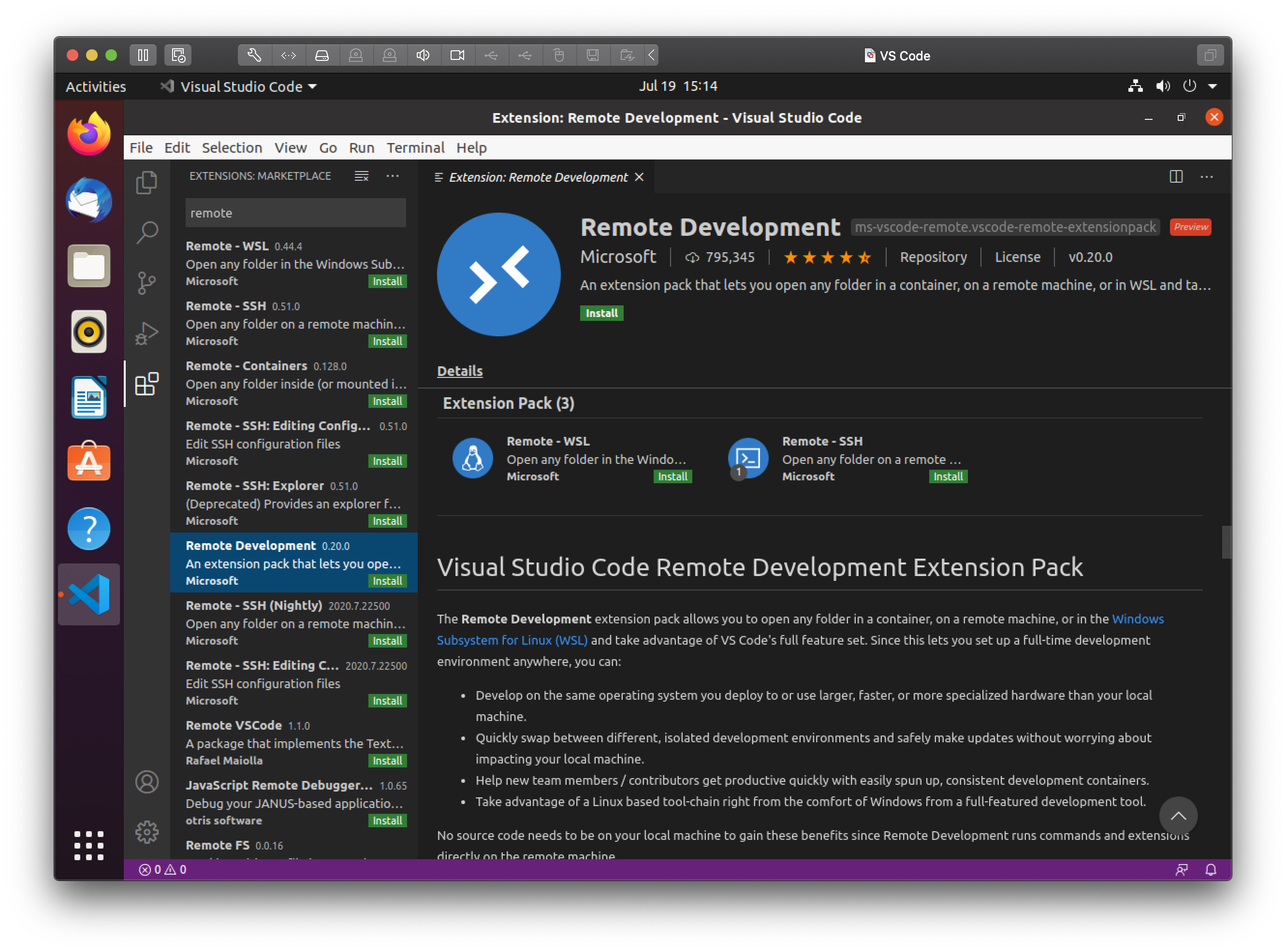
First install the Remote Development extension pack on the Server.

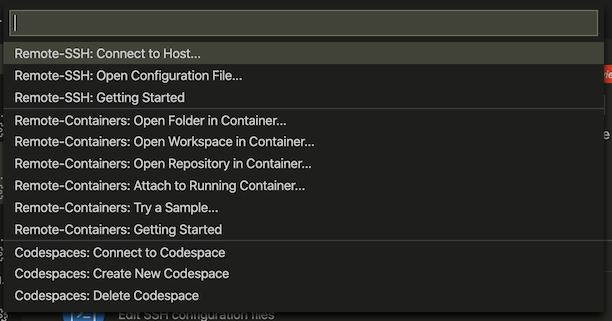
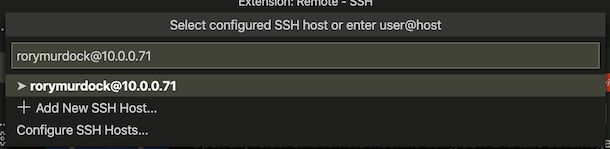
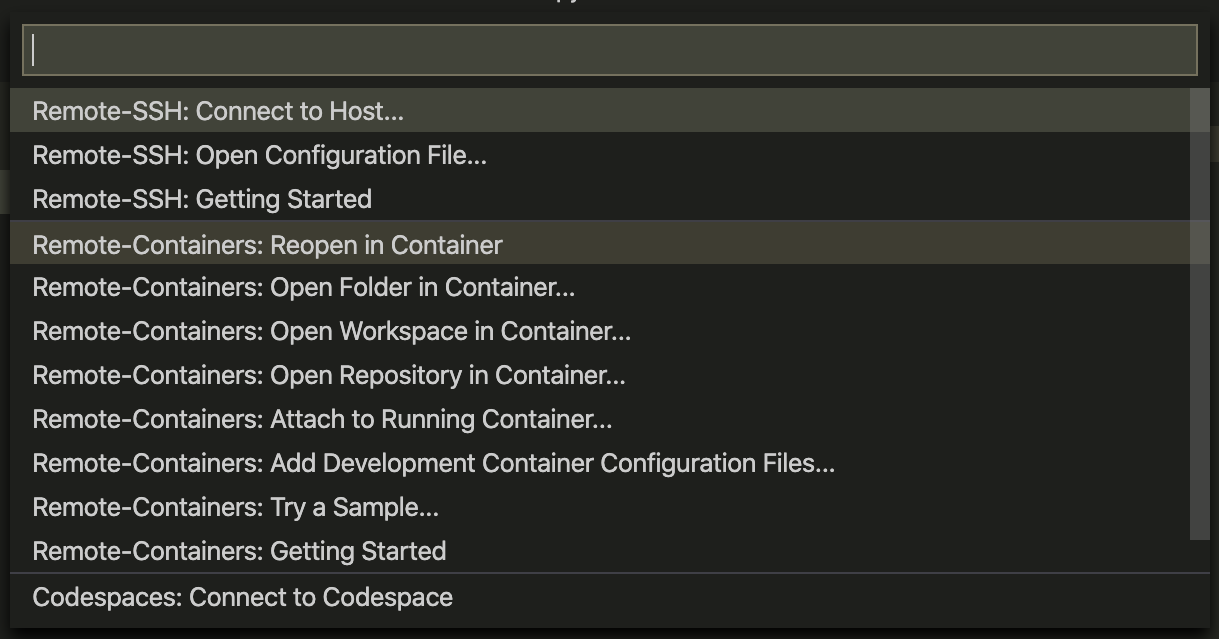
Then the install the Remote - SSH extension on the client


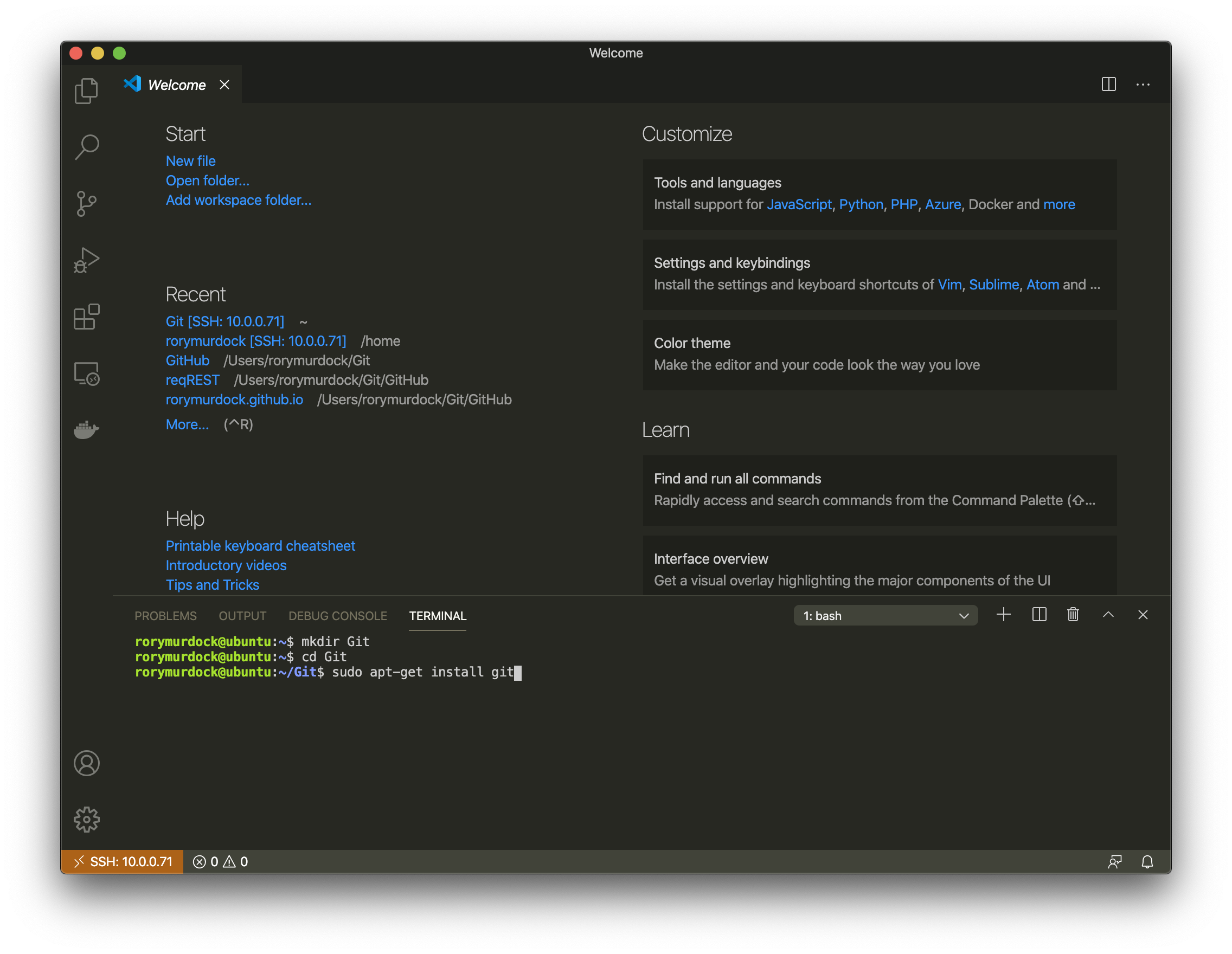
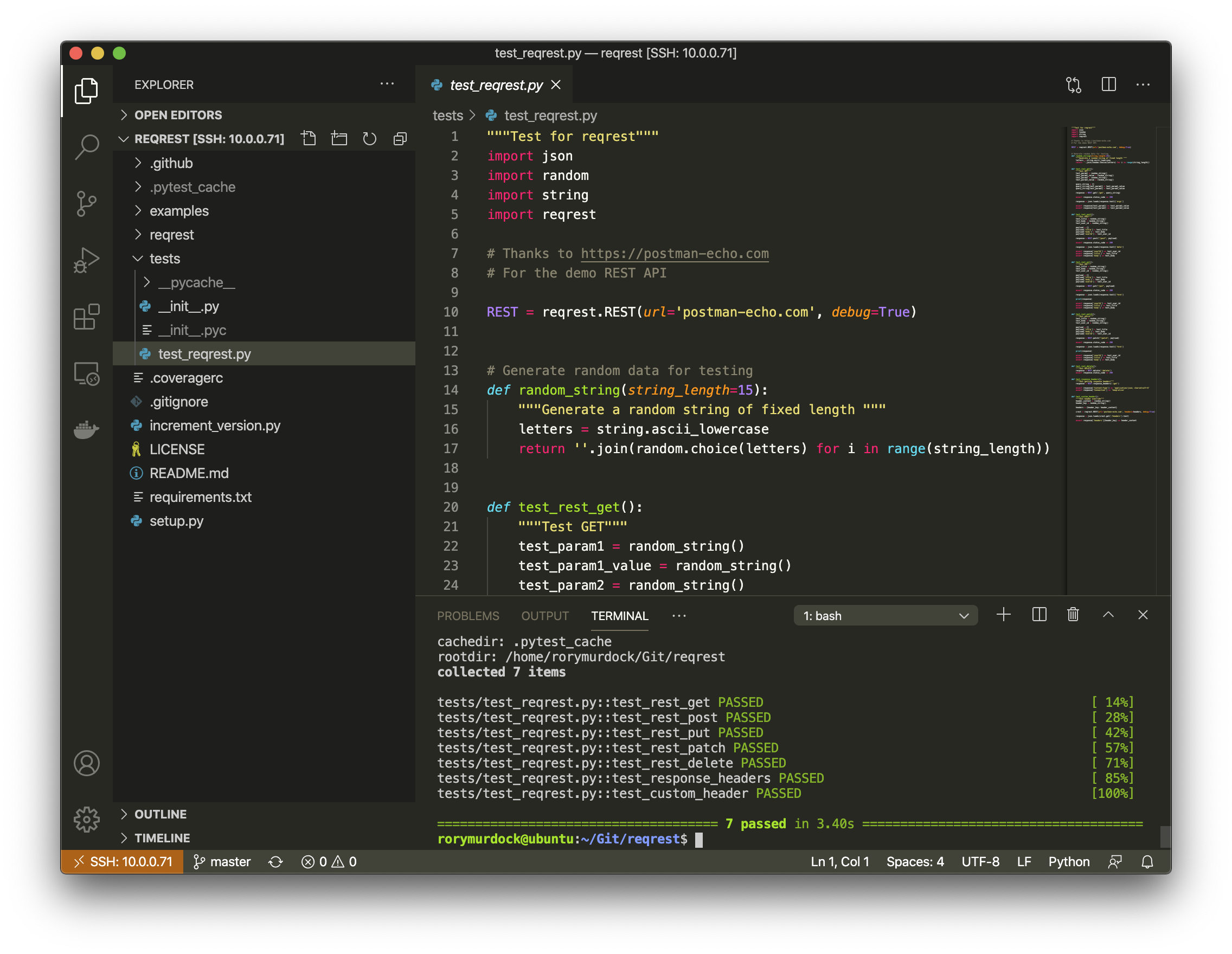
Once connected make your Git folder, and install git, clone a repo. From there it’s the same as using VS Code locally. In the bottom left corner the Orange label shows which environment you’re working in.

You can work as normal, install extensions, terminal even opens on the remote host. Pretty cool.

Develop in Containers
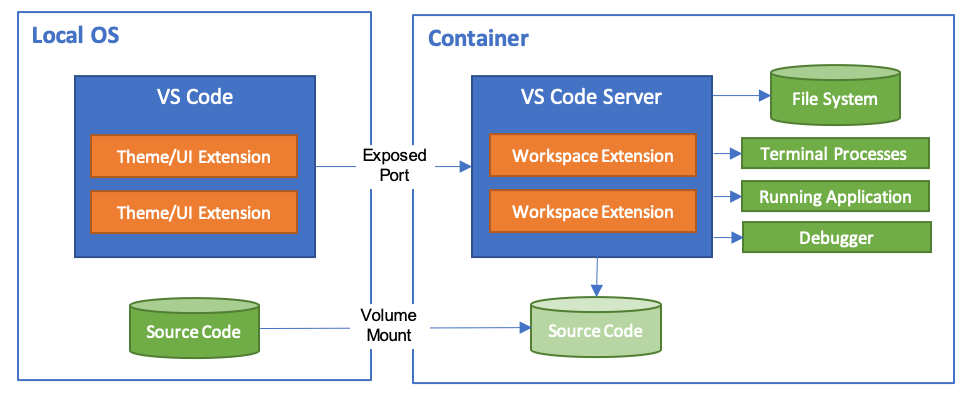
What is a container? Containers are an abstraction at the app layer that you can use to package code and dependencies together. Basically it lets you virtualise an environment but without the overhead and complexity of a virtual machine.
Docker is a popular container engine so we’ll use that for this demo.
First, on our machine, lets install Docker-CE
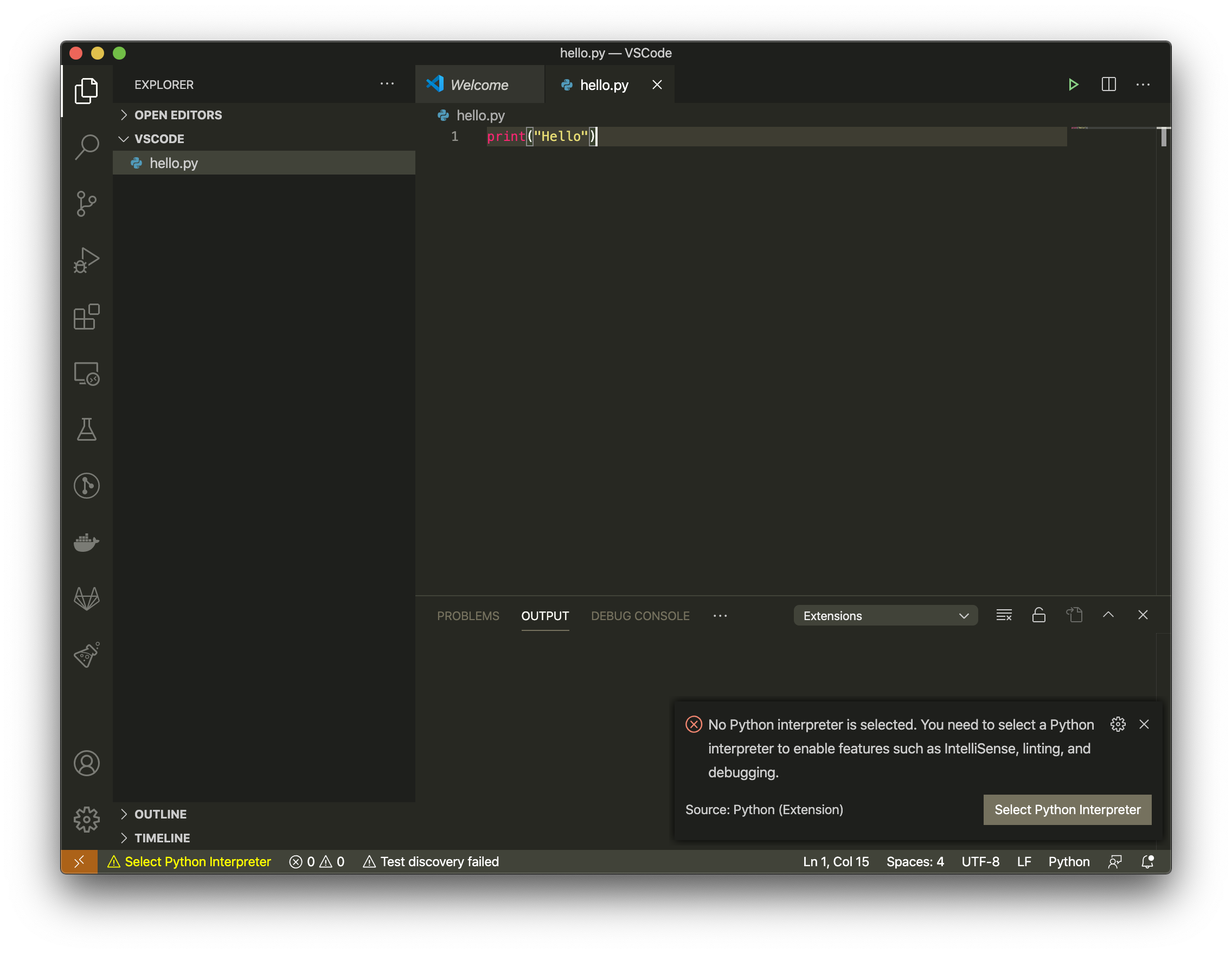
Next install the Remote - Containers extension
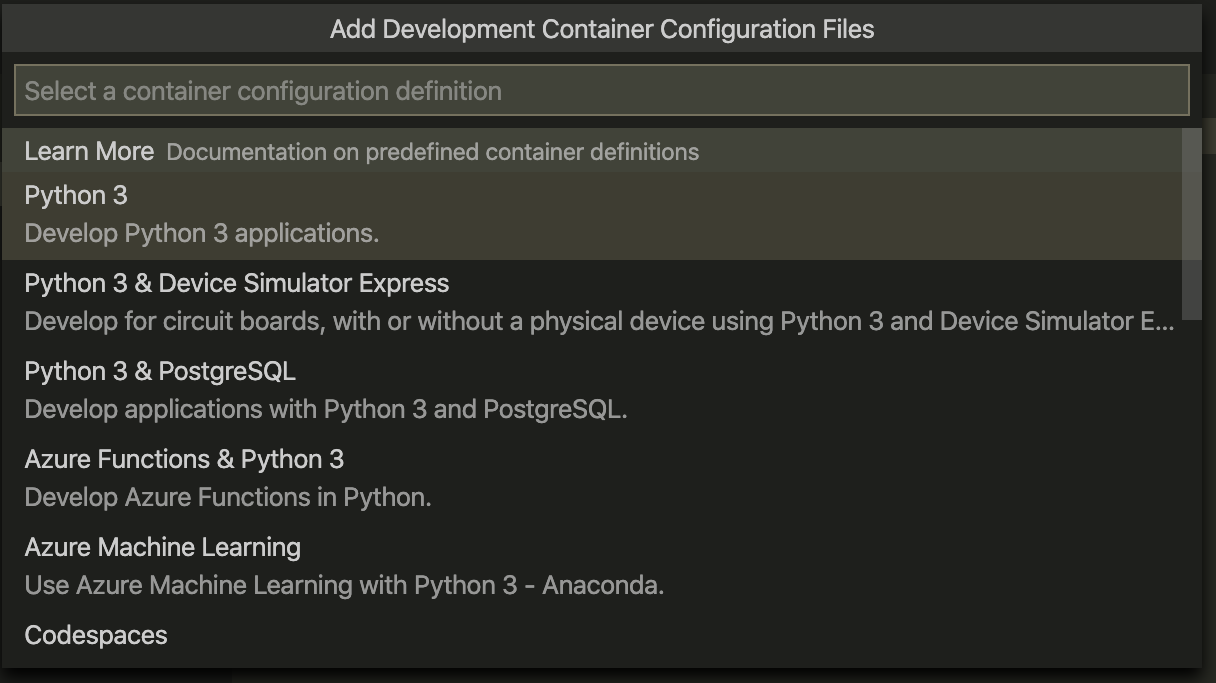
Open your project and from the orange icon and select reopen in Container and select the Python3 container.



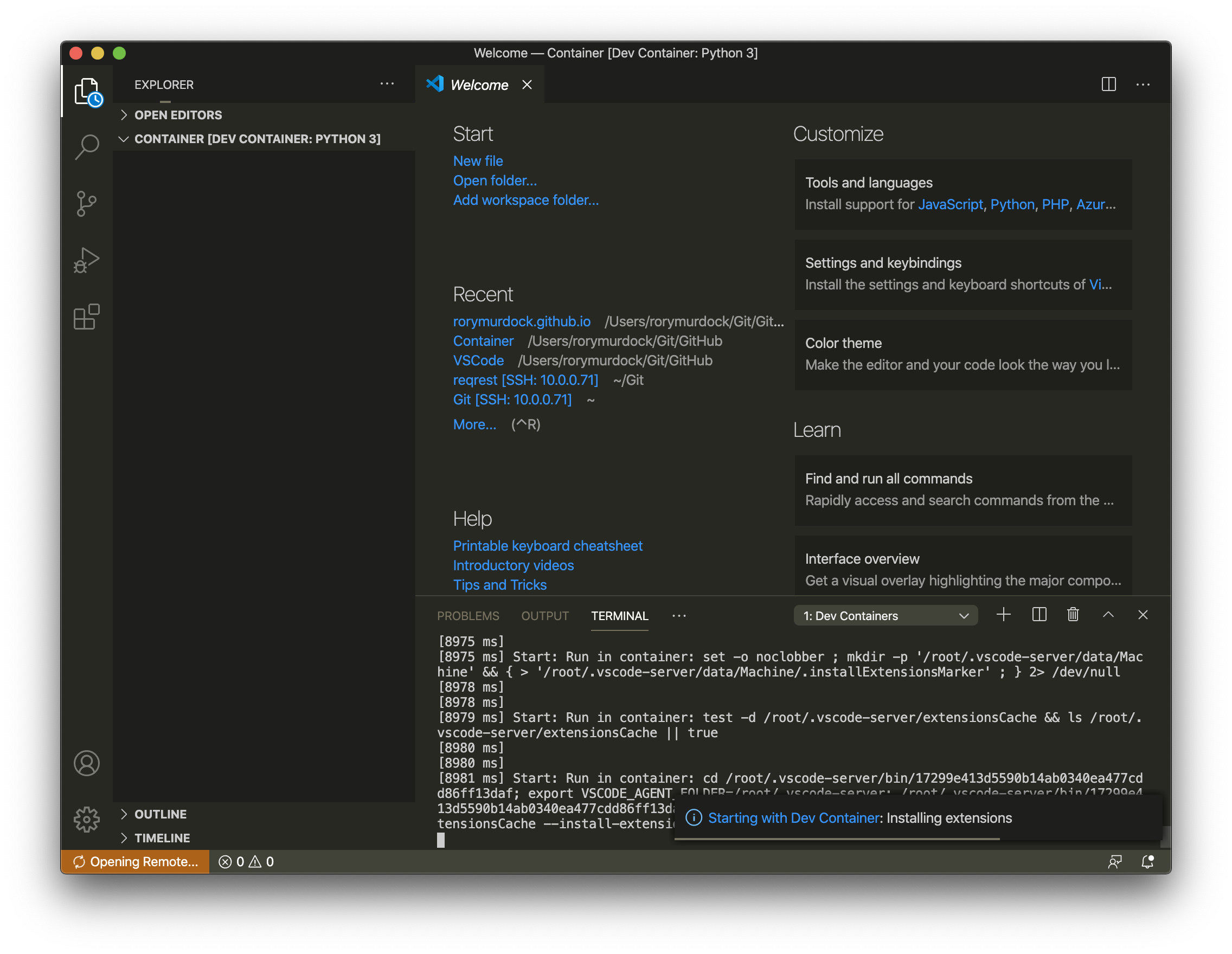
VS Code will download the container, mount your local directory, and expose the UI ports.

You can view the progress and watch what’s doing

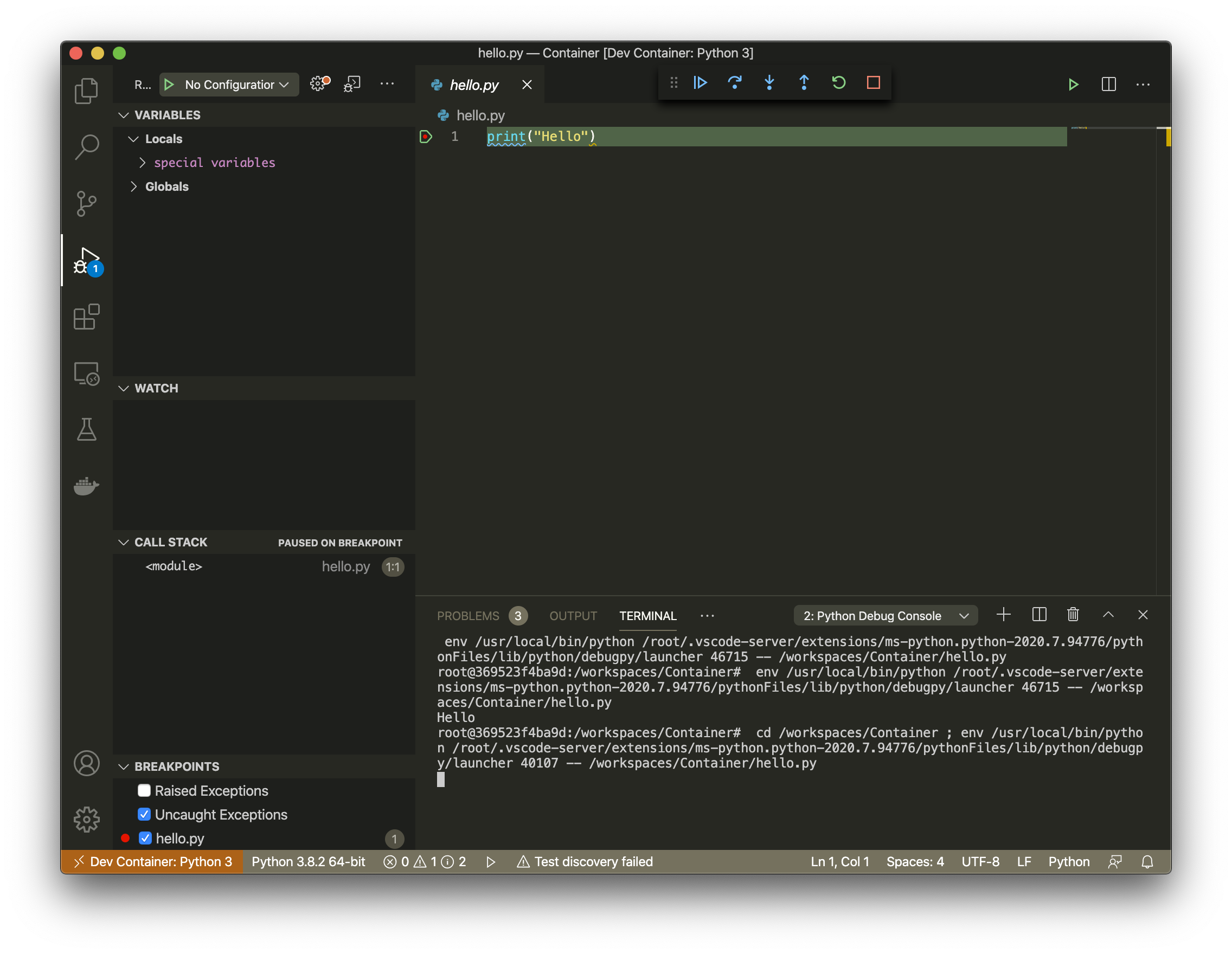
Easy, you now have a containerised development environment that you can easily and safely do anything you want in. Have a look at the .devcontainer/Dockerfile to see what it does. You can add lots more, an easy one is python3 -m pip install -r requirements.txt which will install all your requirements at build time.

I build this blog using a container, check it out, makes it very easy to have a consistent environment and run Jekyll.
You can combine Remote via SSH and Containers and connect to a Dockers host over SSH by setting a remote host
More on containers here
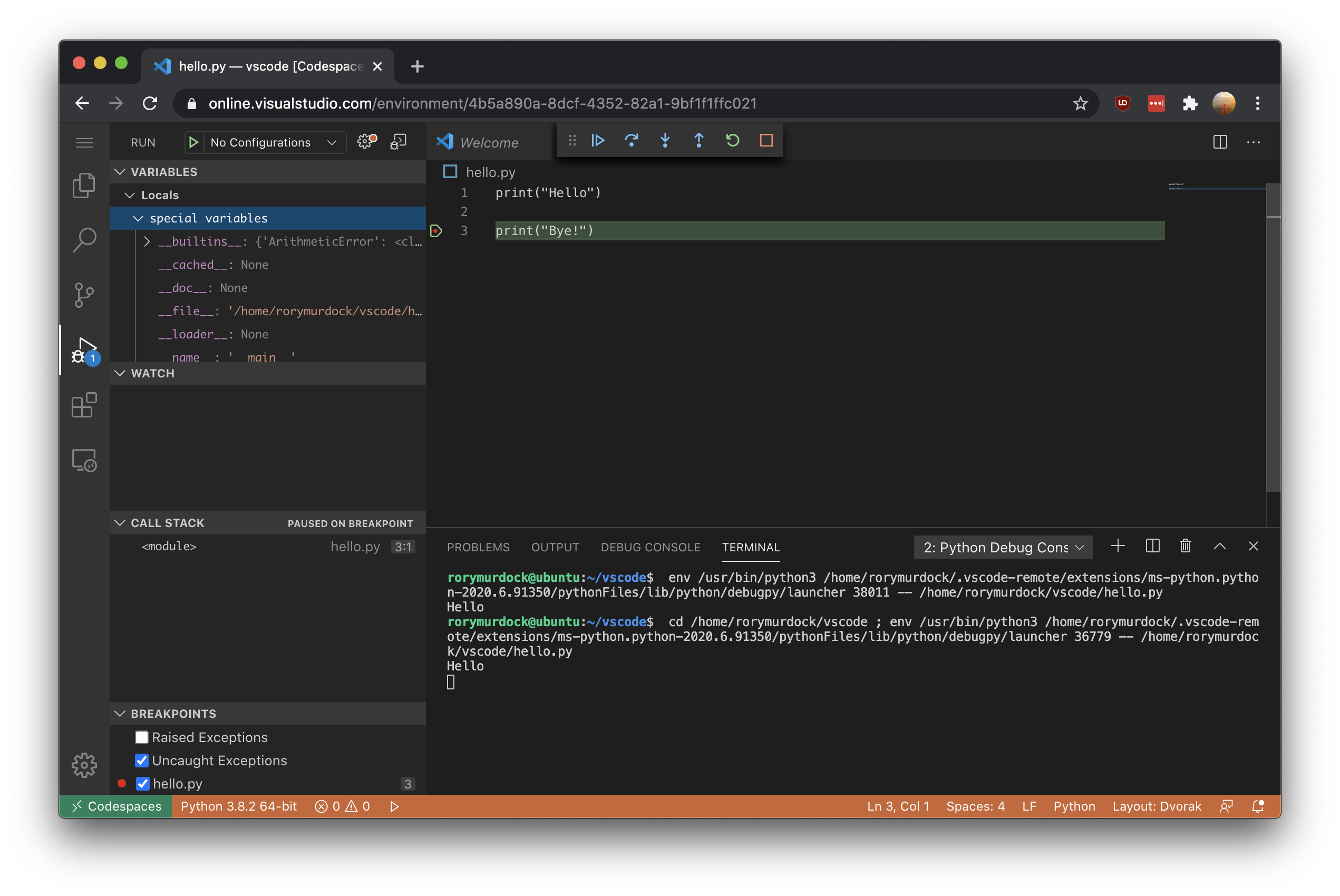
Visual Studio Codespaces
VS Codespaces is an Azure backed instance of the above with integration with Azure to spin down your instances when they’re not active and provide a cloud based development environment. You can read more about it here.
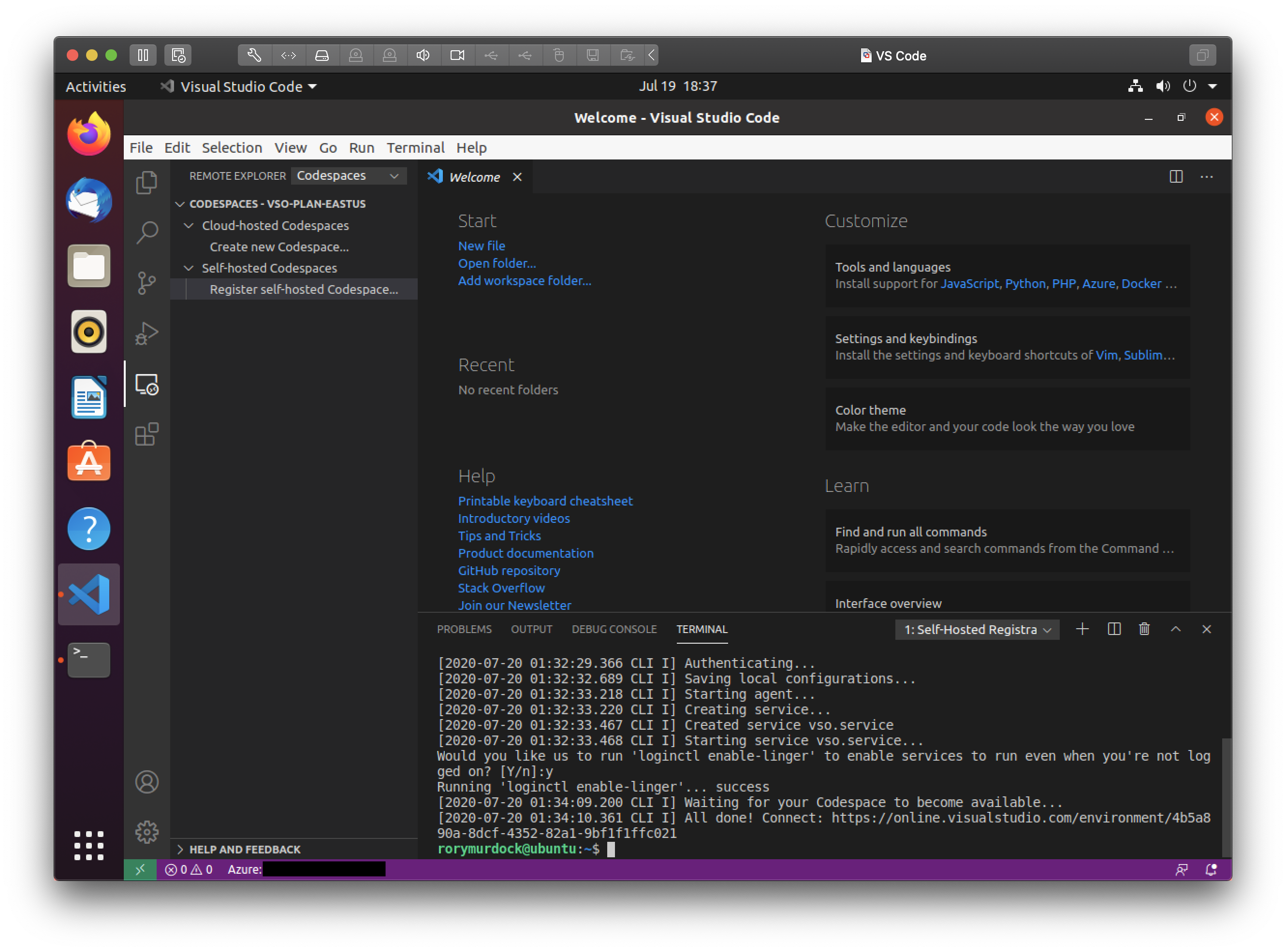
There is also a self hosted VS Codespace option that will let you use your own machine for free which is a really cool option and lets you run a CloudBased IDE with your own VM as a worker.



https://devblogs.microsoft.com/visualstudio/bring-your-own-machine-to-visual-studio-online/